مجله تکنولوژِی / صنایع حفاظت تصویری / دوربین مدار بسته
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهمجله تکنولوژِی / صنایع حفاظت تصویری / دوربین مدار بسته
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهمطالب بسیار مفید و کاربردی درباره طراحی و سئو سایت
4. طراحی سایت
9. طراحی سایت
10. طراحی وب سایت
11. طراحی سایت شرکتی
13. طراحی سایت تهران
14. طراحی سایت
15. طراحی وب سایت
16. طراحی سایت شرکتی
18. طراحی سایت تهران
19. طراحی سایت
20. طراحی وب سایت
21. طراحی سایت شرکتی
23. طراحی سایت تهران
24. طراحی سایت
25. طراحی وب سایت
26. طراحی سایت شرکتی
28. طراحی سایت تهران
29. طراحی سایت
30. طراحی وب سایت
31. طراحی سایت شرکتی
33. طراحی سایت تهران
34. طراحی سایت
35. طراحی وب سایت
36. طراحی سایت شرکتی
38. طراحی سایت تهران
39. طراحی سایت
40. طراحی وب سایت
41. طراحی سایت شرکتی
43. طراحی سایت تهران
44. طراحی سایت
45. طراحی وب سایت
46. طراحی سایت شرکتی
48. طراحی سایت تهران
49. طراحی سایت
50. طراحی وب سایت
51. طراحی سایت شرکتی
53. طراحی سایت تهران
54. طراحی سایت
55. طراحی وب سایت
56. طراحی سایت شرکتی
58. طراحی سایت تهران
59. طراحی سایت
60. طراحی وب سایت
61. طراحی سایت شرکتی
63. طراحی سایت تهران
64. طراحی سایت
65. طراحی وب سایت
66. طراحی سایت شرکتی
68. طراحی سایت تهران
69. طراحی سایت
70. طراحی وب سایت
71. طراحی سایت شرکتی
73. طراحی سایت تهران
74. طراحی سایت
75. طراحی وب سایت
76. طراحی سایت شرکتی
78. طراحی سایت تهران
79. طراحی سایت
80. طراحی وب سایت
81. طراحی سایت شرکتی
83. طراحی سایت تهران
84. طراحی سایت
85. طراحی وب سایت
86. طراحی سایت شرکتی
88. طراحی سایت تهران
89. طراحی سایت
90. طراحی وب سایت
91. طراحی سایت شرکتی
93. طراحی سایت تهران
94. طراحی سایت
95. طراحی وب سایت
96. طراحی سایت شرکتی
98. طراحی سایت تهران
99. طراحی سایت
اهمیت طراحی سایت ریسپانسیو
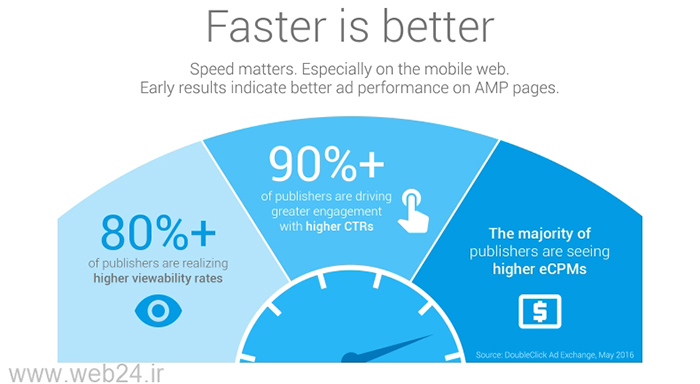
در حال حاضر سرعت بارگذاری صفحات از اهمیت بسیار زیادی برخوردار است. در این مقاله بیان میشود که چرا طراحی یک وبسایت ریسپانسیو یا واکنشگرا اولین گام بسیار مهم است است و نیز راه بهتری که پیش روی شما وجود دارد ترکیب AMP (صفحات سریع موبایل) با طراحی PWA (وب اپلیکیشنهای پیشرونده) است.
امروزه اهمیت طراحی برای موبایل از دسکتاپ پیشی گرفته است، بنابراین باید تمام تلاش خود را بکنید تا بتوانید بهترین نتیجه و بیشترین بازده را از این شرایط داشته باشید. جستجوی موبایل، برای تبلیغ کنندگان و هر کسب و کاری از اهمیت بسیار زیادی برخوردار است. به این آمارها توجه کنید:
- اکثریت جستجوهای گوگل بر روی تلفنهای هوشمند یا تبلتها صورت میگیرد؛
- Hubspot میگوید: 50% از جستجوهای موبایل محلی برای اطلاعات تماس کسب و کارهای محلی هستند؛
- بر اساس گزارش BrightEdge، 69% از جستجوگران موبایل اظهار داشتند که بیشتر احتمال دارد تا با یک سایت موبایلی از یک برند خرید کنند و آن را نیز بررسی کنند.
در حال حاضر، با طراحی وب موبایل دوستانه، سرعت تقریبا تقدم بیشتری بر هر فاکتور رتبهبندی دارد. اما آیا نیمی از وب به طور جدی برای جستجوی موبایل بهینه شده است ؟! با توجه به گوگل، 70% از صفحات وب موبایلی 7 ثانیه طول میکشد تا محتوای بصری را بارگذاری کنند.
- خطاهای رایج سایت موبایل عبارتند از:
- مسدود شدن جاوا اسکریپت و فایلهای CSS
- شکست خوردن ریدایرکتها
- رابطهای گرافیکی ضعیف (برای مثال متن کوچک و پیکسل ضعیف تصاویر)
- عملکردهای جستجوی قدیمی
رفع بسیاری از این مسائل نیاز به سرمایهگذاری در یک سیستم مدیریت محتوا (CMS) و پیکربندی مناسب برای سایت موبایلی شما را دارد. با این حال، بسیاری از سؤالات باقی میماند که چه پیکربندی واقعا در وبسایت شما بهترین کار را انجام میدهد.
آیا طراحی وبسایت ریسپانسیو کافی است؟

در حال حاضر ایجاد یک وبسایت موبایل مستقل، از دیدگاه کاربر نهایی خوب است، اما از لحاظ بهینهسازی موتور جستجو ارزش وبسایت شما به شدت کاهش مییابد. فراتر از این، دامنههای موبایل میتوانند سرمایهگذاری پرهزینهای داشته باشند و حتی هزینه نگهداری از آنها بیشتر باشد. به طور کلی طراحی ریسپانسیو علاوه بر اینکه مزایای زیادی مانند ارزانتر بودن نسبت به ایجاد یک سایت مستقل برای موبایل را خواهد داشت اما اشکالات و نقصهایی را هم دارد؛ باید به یاد داشته باشیم که طراحی موبایل ریسپانسیو برای سرعت طراحی نشده است، برای طراحان طراحی میشود، همچنین برخی اطلاعات مانند جدولها باید بر روی دستگاههای کوچک بهینه شوند. بنابراین فقط طراحی ریسپانسیو کافی نیست و امروزه بسیاری از سایتها و صفحات پیش به سمت استفاده از صفحات AMP میروند.
آیا AMP راهحل است یا شاه کلید؟
AMP اساسا یک چهارچوب HTML است که همانند یک شبکه تحویل محتوا کار میکند و باعث افزایش سرعت سایتهای موبایلی میشود. AMP برای ناشرانی که مقالات خبری و پستهای وبلاگ را ارائه میدهند ایدهال است و در حال حاضر توسط موتورهای جستجوی زیادی و حتی تبلیغات AdWords به کار میرود. با استفاده از تگ Fast Fetch، صفحات سریع موبایل (AMP) همچنان سریعتر و راحتتر اجرا میشوند. به گفته گوگل، بالای 900.000 دامنه AMP را پذیرفته اند و همچنان در حال افزایش است. در حقیقت، ناشران متعددی پس از تغییر به AMP موفقیت چشمگیری داشته اند:
گوگل نیز این راز را پنهان کرده است که صفحات وب AMP برای گردونههای خبری موبایل خود الویت دارد.
سرعت وب موبایلی به طور واضح تأثیر زیادی بر تجربه کاربری و نرخ تبدیل شما دارد.

صفحات AMP با استفاده از اطلاعات ذخیره شده در حافظه پنهان (کش) گوگل بارگذاری شده و به نمایش در میآیند. با استفاده از کش گوگل، صفحات وب با AMP دو برابر سریعتر نسبت به صفحات وب مرسوم بارگذاری میشوند. از آنجا که AMP با استفاده از کش گوگل بارگذاری میشود و به عنوان نسخه متفاوتی از سند اصلی عمل میکند، بنابراین کلیکها سخت است تا پیگیری شوند، زیرا آنها به طور تکنیکالی بر روی وبسایت ناشر اتفاق نمیافتد؛ این امر تأثیر قابل توجهی بر روی تعامل دارد. AMP برای به کار بردن در پستهای وبلاگ آموزنده عالی است اما بین کلیک اولیه و تعامل بیشتر با سایت گسستگی واضحی وجود دارد. این بدان معناست که ناشران و فروشگاهای تجارت الکترونیک باید از لحاظ تئوری دو نسخه متفاوت از پیشنهادات خود ارائه دهند.
بنابراین همانطور که در بالا ذکر شد بهتر است AMP را برای مقالات خبری و پستهای وبلاگ به کار ببرید و از آن در تمام صفحات خود استفاده نکنید؛ زیرا بسیاری از استایلها و ویژگیهای گرافیکی را از بین میبرد، از این رو نمیتوان از AMP به عنوان شاهکلید استفاده کرد. اما اگر میخواهید ترافیک قابل توجهی را به سمت سایت خود هدایت کنید میتوانید بر روی شتابدهنده صفحات موبایل یا AMP تمرکز کنید.
اپلیکیشنهای وب پیشرونده یا PWA چیست؟
ممکن است با PWA ها آشنا باشید، اگر چه سایتهای بسیار کمی این تکنولوژی هوشمندانه را استفاده میکنند. PWA ها وبسایتهایی هستند که مانند یک اپلیکیشن عمل میکنند اما نیازی به دانلود و نصب ندارند. PWAها از طریق مرورگر وب در دسترس هستند و از جاوا اسکریپت یا CSS همراه با HTML استفاده میکنند تا سرعت بارگذاری تقریبا لحظهای را ایجاد کنند. با استفاده از شناسههای منبع جهانی (URI) آنها، PWA ها در زمان بوک مارک یا اشتراک توسط کاربر وب، قابل لینک هستند. مزایای اصلی PWA ها عبارتند از:
- قابلیت کار به صورت آفلاین
- قابلیت دسترسی در تمام دستگاهها و مرورگرهای وب
- سرعت بارگذاری مشابه با AMP؛
- انتقال سریعتر بین صفحات وب و نویگیشن نسبت به دامنههای موبایل قدیمی
- رابطهای بومی اپلیکیشن مانند؛
- قابلیت ایندکس و لینک گذاری؛
- قابلیت ارسال اعلانها یا نوتیفیکیشنها
در درجه اول، PWAها توسط فروشگاههای تجارت الکترونیک استفاده میشوند تا زمانهای checkout سریعتر و یک تجربه کاربر نهایی بهتر ایجاد کنند. PWAها میتوانند تعامل در سایت را افزایش دهند و نرخ تبدیل را از طریق تواناییشان برای استفاده از منابع آفلاین و نوتیفیکیشها جهت ارتباط با کاربران افزایش دهد. همچنین اگر بخواهید کاربر از تمامی امکانات استفاده کند و تحت تأثیر جلوههای گرافیکی قرار بگیرد باید از وب اپلیکیشنهای پیشرونده یا PWAها استفاده کنید. اما اشکالاتی در استفاده از PWAها وجود دارد؛ سرمایهگذاری بر روی آن نسبتا گران قیمت و اجرای آنها سخت است؛ به این معنی که شما باید احتمالا یک طراح وب حرفهای را برای انجام اینکار و حفظ و بهبود آن استخدام کنید. بنابراین بهترین راهکار این است که ترکیبی از یک طراحی واکنشگرا و AMP را برای سئو و بهینهسازی وبسایت خود استفاده کنید.
چه پیکربندی برای موبایل بهتر است؟
AMP برای ناشرانی ایدهال است که تنها به دنبال هدایت ترافیک بیشتری به وبلاگ یا نشریهشان هستند. بسیاری از مالکان وبسایت برای پیادهسازی AMP تلاش میکنند، زیرا بسیاری از CMSها هنوز پلاگینی در دسترسی ندارند، به عبارت دیگر، PWAها در تمام مرورگرها کار میکنند و پیشرفتهای پیشرونده، آنها را از ویروسها و محتوای ناخواسته حفاظت میکنند.
از لحاظ سرعت، PWAها و AMPها هر دو زمان بارگذاری تقریبا لحظهای دارند. بزرگترین تفاوت تقریبا در سرعت نویگیشنی است که از PWAها میآید، بر خلاف AMP همه صفحات وب در این فرمت میزبانی خواهند شد.
از دیدگاه رتبهبندی، AMP ممکن است یک سیگنال رتبه بندی باشد (هیچکس هنوز نمی داند)، اما در صورتیکه PWAها تقریبا سرعتهای بارگذاری یکسانی میزبانی میکنند.
از دیدگاه طراحی وب، AMP وحشتناک و فاجعه است زیرا بسیاری از عناصر گرافیکی و رابط کاربری طراحی بومی را از بین میبرد. به عبارت دیگر، PWAها قادر هستند تمامی عناصر طراحی شما را در یک نمایش اپلیکیشن مانند، رندر و ارائه دهند که منجر میشود آنها بیشتر کاربر پسند باشند. در نهایت، PWAها به مرورگرهای مختلف پاسخ میدهند و میتوانند به سطح دسترسی (permission) کاربری برای ایجاد یک تجربه checkout خوب واکنش دهند. بنابراین بهترین راه حل این است که هر دو را برای یک تجربه سریع و همانند ترکیب کنید. بیشتر برندها این کار را انجام دادهاند. با توجه به قابلیت دیدن جستجوی بیشتر و سرعت مقالات AMP و رابط اپلیکیشن مانند PWAها، ترکیب هر دو میتواند به طور قابل توجهی سیگنالهای کاربری شما را افزایش دهد و تجربهای بهتر را برای کاربران ایجاد کند.
نتیجهگیری:
طراحی سایت ریسپانسیو اولین گام خوب است اما نمیتوان اعتقاد داشت که برای رقابت کسب و کارها در حوزه رقابتی کافی است؛ این امر به ویژه برای ناشران صدق میکند. برای پلتفرمهای تجارت الکترونیک، ترکیب AMP با طراحی PWA به خوبی بهترین پیکربندی موبایل را در اختیار شما قرار میدهد. بنابراین قبل از اینکه دیر شود، وبسایت خود را موبایل دوستانه کنید.
کسب درآمد از وبسایت
شاید کسب درآمد از وب سایت تان بدون امکان فروش کالا یکی از دغدغه های شما باشد. ممکن است شما سایت داشته باشید اما کالایی برای فروش نداشته باشید که با فروش آن کسب درآمد کنید. این مقاله درباره نحوه فروش کالاهای فیزیکی و ملموس در وب سایت نیست. این مقاله درباره روش کسب درآمد از طریق محتوا است. اولین گام طبیعتاً ایجاد مخاطب است. همانطور که یک تجارت به مشتری نیاز دارد، شما نیز برای محتوای خود به مخاطب نیاز دارید. فعالیت شبکه های تلویزیونی در شبکه های اجتماعی دقیقاً به دلیل همین جذب مخاطب است. فعالیت در شبکه های اجتماعی می تواند کاربرانی در رنج سنی 18 تا 49 سال را جذب کند. افرادی که در این سن قرار دارند را می توان از طریق تبلیغات در شبکه های اجتماعی به خرید کالا ترغیب کرد. باید توجه داشت که جذب مخاطب باید بیشتر بر اساس نیاز مخاطبان به نوع محتوای شما باشد تا اینکه بر اساس سن مخاطبان بخواهید آنها را جذب کند.
برای مثال اگر شما به کسانی که می خواهند کسب و کار جدیدی راه بیاندازند مشاوره می دهید یک فرد 60 ساله که بخواهد کار کردن برای دیگران را ترک و برای خود کار کند نیز می تواند مخاطب شما باشد. شما ممکن است بخواهید کاربران را بر اساس زندگی در یک موقعیت جغرافیایی خاص جذب کنید. یا اینکه مخاطبان خود را براساس علاقه آنها به یک موضوع خاص انتخاب کنید، در هر صورت شما باید براساس مخاطب نهایی که می خواهید جذب کنید، نوع محتوای خود را مشخص و آن را تهیه کنید.
برای کسب درآمد از محتوا می توانید با کسب و کارهایی که در ارتباط با محتوای شما کالا تولید می کنند همکاری کنید. شما به مخاطبین زیادی به صورت ماهانه، احتیاج دارید که بتوانید از تولید محتوا، کسب درآمد کنید.

1- تبلیغات
برای کسب درآمد از تولید متن دیجیتال یکی از معمول ترین روش ها دریافت تبلیغات است. تبلیغات میتوانند بصورت متنی و تصویری در حاشیه سایت شما قرار داشته باشند. یا حتی ممکن است در هنگام پخش ویدئوها در وب سایت خود بخشی از ویدئو را به تبلیغ اختصاص دهید.
به خاطر داشته باشید که قراردادن تبلیغی که برای کاربران ارزشمند باشد می تواند به کسب درآمد شما کمک کند ولی اگر تبلیغات سایت شما با نیاز مخاطبان هم سو نباشد، مخاطبان از دیدن این تبلیغات آزرده خواهند شد.
برای کسب بیشترین سود از تبلیغات شما باید یک تعادل بین تجارت خود و شرکت تبلیغ دهنده و مخاطبان سایت برقرار کنید. انجام اینکار شما باید روش های تبلیغاتی را که بیشترین مخاطب را جذب کرده و تجربه کاربری مثبتی را نیز برای کاربران رقم بزند، را انتخاب نمایید. برای مثال: تبلیغ در یک ویدئو بسیار بیشتر از تبلیغات در حاشیه سایت مخاطب را جذب می کند. زیرا که کاربران با مشاهده مداوم تبلیغات در حاشیه سایت ها بسادگی آنها را نادیده می گیرند.
اما داشتن تبلیغات ویدئویی موثر تنها با تولید محتوای با کیفیت ممکن می شود. شما نمی توانید یک تبلیغ 15 ثانیه ای پخش کنید و بعد از آن ویدئو یک محتوای بی کیفیت 30 ثانیه ای ارائه دهید و انتظار داشته باشید مخاطبان ویدئوی بعدی در سایت شما را اجرا کنند.
2- تبلیغات همسان Native Advertisements
تبلیغات همسان کمتر از بنر ها و ویدئو های تبلیغاتی مزاحم بازدید بینندگان سایت می باشد. تبلیغات همسان مانند هر تبلیغ دیگری یک نشان تبلیغاتی بودن بر روی خود دارد تا بینندگان متوجه شوند که محتوای آن تبلیغاتی است. اما در تبلیغات همسان هم راستا بودن تبلیغ با نیاز مخاطب بسیار بیشتر از هر نوع تبلیغ دیگری در نظر گرفته می شود. هدف تبلیغات همسان اغلب ایجاد آگاهی از یک برند است و نه تبلیغ برای فروش بیشتر محصول. سایت های مختلفی از تبلیغات همسان استقبال می کنند، زیرا که خوانندگان سایت آنها با کمال علاقه به خواندن چنین تبلیغاتی می پردازند.
تبلیغات همسان میتواند با هشتگ " # تبلیغاتی" یا به هر صورت دیگری به مخاطب خود اطلاع دهد که محتوا تبلیغاتی است. این تبلیغات باید هم برای مخاطب و هم برای تبلیغ کننده سودمند باشد. و این سودمندی در نهایت به سود سایت شما نیز خواهد بود.
استفاده از تبلیغات همسان میان سایتهای ایرانی هم بسیار متداول شده و حتما دیده اید که بسیاری از سایتها در بخش انتهایی مقالات خود مطالب مشابهی را به شما پیشنهاد می کنند که لینک آن مربوط به سایتهای دیگر است.
3- مشارکت در محتوا
یک تبلیغ بطور معمول زمانی رخ می دهد که یکی از شرکای تجاری بخشی از محتوای سایت شریک دیگر را به خود اختصاص می دهد. در بالا درباره تبلیغ همسان یا Native صحبت کردیم. مشارکت در محتوا و تبلیغ بومی شباهت های بسیاری باهم دارند. مشارکت در محتوا نوعی تبلیغ است که در آن، شرکت ها از شما می خواهند که تبلیغات آنها در سایت را خودتان بنویسید تا حداکثر هماهنگی با محتوای شما و تبلیغات وجود داشته باشد.
شما حتماً تصاویر و ویدئو های تبلیغاتی فراوانی را در اینستاگرام دیده اید که توسط افراد معروف تولید شده اند. مثلاً بازیکن های فوتبال، والیبال، بسکتبال و غیره اغلب لباسی با آرم یک برند خاص را پوشیده و ویدئو تبلیغاتی برای آن برند ایجاد و پست می کنند.
بررسی برخی روش های کسب درآمد آنلاین
برای کسب درآمد از محتوا سه راه پیشنهاد دادیم:
- تبلیغات: در این روش شما بابت تبلیغات متنی، تصویری و ویدئویی در سایت خود از سایت های تبلیغ کننده هزینه دریافت می کنید.
- تبلیغات اسپانسر ها: در این روش شما همچنان از تبلیغ کنندگان هزینه دریافت می کنید و همچنان تبلیغات پخش شده در سایت شما دارای آرم تبلیغاتی هستند. ولی محتوای این تبلیغات به شدت با محتوای سایت شما مرتبط است.
- همکاری در تولید محتوا: در این روش تولید محتوای تبلیغاتی به عهده خود شما است و شما با توجه به نوع محتوای سایت خود برای تبلیغ دهندگان در سایت متن تبلیغاتی تهیه می کنید.
تا زمانی که مخاطب نداشته باشید هیچ سایتی مایل به تبلیغ کردن در سایت شما نیست پس هر کاری که می کنید نگذارید تبلیغات مزاحمتی برای مخاطبان شما ایجاد کنند.
چگونه سایت مان را با ابزار AMP گوگل تست کنیم
مزایای تبدیل سایت به AMP را می دانید. AMP یکی از پروژه های شرکت گوگل است که برخی اعتقاد دارند هنوز برای نتیجه گیری درباره سرنوشت آن بسیار زود است و نمی توان گفت که این پروژه یک پروژه موفق خواهد بود که سرتاسر وب را تحت تاثیر خود قرار می دهد و یا پروژه ای کنار گذاشته شده خواهد بود. اساس AMP برای جلوگیری از دوباره نوشتن کدهای هر صفحه از سایت و همچنین برای ساده تر کردن این کد ها و در نتیجه افزایش سرعت بارگذاری صفحات می باشد. اما همانطور که می دانید چند روز قبل افتتاح اولین پروژه نسل 5 اینترنت همراه 5G اعلام شد. که می تواند بسیار سریع تر از اینترنت 4G اطلاعات را منتقل کند و شایعات حاکی از انتقال انبوهی از داده ها در کسر کوچکی از ثانیه است. می دانید که اینترنت 5G هنوز قادر به جهانی شدن نیست. ولی اگر این نوع از اینترنت جهانی شود، چرا باید یک طراح سایت زحمت دوباره نوشتن کدهای سایت و حذف جلوه های گرافیکی سایت را به خود تحمیل کند؟ با این نسل جدید اینترنت سرعت اینترنت موبایل ها با اینترنت کنونی روی کامپیوترها تفاوت چندانی نخواهد داشت.
همانطور که می دانید هدف نهایی پروژه AMP بهبود تجربه کاربر در هنگام مشاهده سایت در گوشی های موبایل است. طراحی ریسپانسیو سایت برای شما رتبه بهتری در گوگل به ارمغان می آورد و از میان شیوه هایی که برای ریسپانسیو کردن طراحی سایت خود در اختیار دارید در حال حاظر تنها طراحی سایت با AMP است که به افزایش سرعت بارگذاری صفحات سایت می انجامد. تاثیر افزایش سرعت بازگذاری صفحات بر رتبه گوگل قطعاً باعث می شود که AMP تبدیل به یکی از اولین گزینه ها برای طراحی سایت برای کاربران موبایلی شود.
گوگل در سال 2016 به طور رسمی یک سری ابزار جدید برای تست AMP به کنسول جستجوی خود اضافه کرد.
چگونه سایت خود را با ابزار تست AMP تست کنیم؟
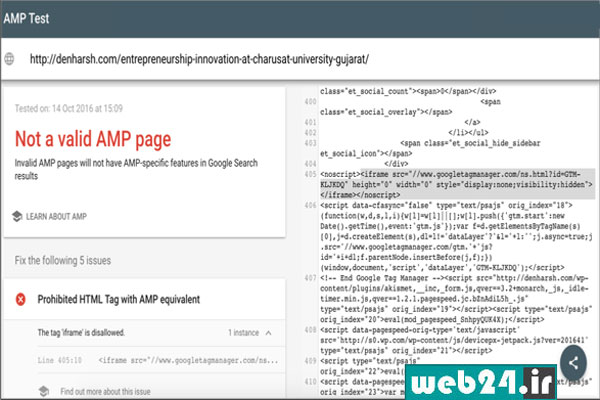
در مرورگر خود این آدرس را تایپ کنید https://search.google.com/search-console/amp اگر در سایت خود در وبمستر گوگل صفحه ای با کدهای AMP نداشته باشید خطای not-verified را در نوار آدرس مشاهده خواهید کرد. اما اگر که ربات های گوگل در سایت شما کدهای AMP را آنالیز کرده باشند. شما می توانید ساختار فایل خود را در این بخش مشاهده کنید. این ابزار اعتبار کدهای وارد شده در صفحات سایت را بررسی و صحت آنها را تائید می کند. شما می توانید این ابزار را در گوشی های موبایل خود نیز استفاده کنید. برای این کار کافیست که آدرس را در مرورگر موبایل درج کنید.

این ابزار ساده ترین روش برای یافتن خطاهای معمول در AMP است. شما با کمک این ابزار می توانید قطعه کدی که باعث بروز خطا شده است را نیز شناسایی کنید.
شما می توانید با استفاده از دکمه اشتراک گذاری در پایین سمت راست ابزار تست AMP آدرس صفحه نمایش کدهای خطا را برای همکاران و توسعه دهندگان وب سایت خود منتشر کنید.
نکته: بسیاری از سئو کاران مطرح دنیا معتقدند که می توان به جای به کارگیری AMP کدهای سایت را تا جای ممکن ساده کرد و سرعت سایت را تا حد بالایی افزایش داد و برای تعامل سایت با گوشی های موبایل از طراحی ریسپانسیو کمک گرفت. آنها معتقدند که طراحی ریسپانسیو با توجه به آنکه از یک آدرس برای هر صفحه استفاده می کند از AMP مناسب تر است. باید به این نکته توجه داشت که گوگل در معرفی AMP آن را راهکاری برای ساده کردن سایت های پیچیده می داند. یعنی آنکه اگر سایت شما سرتاسر محتوای متنی با چند قطعه عکس در سرتاسر سایت است عملاً پیشنهاد گوگل عدم استفاده از AMP است. اما بسیاری از سایت ها بدلیل نوع خدمات خود قادر به ساده سازی کدهای سایت خود برای کامپیوتر نیستند و میزان فروش سایت آنها به میزان پیچیدگی کدهای آنها وابستگی زیادی دارد. برای این چنین سایت هایی عملاً راهکاری به غیر از استفاده از AMP برای تعامل سازنده سایت با موبایل وجود ندارد.
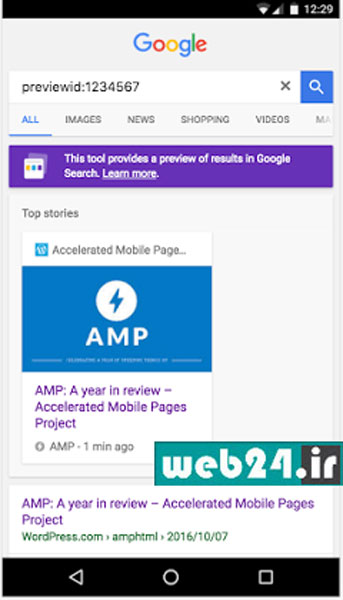
اگر کدهای شما هیچ مشکلی نداشته باشد لینکی برای مشاهده پیش نمایش صفحات خود در گوگل را مشاهده خواهید کرد. در تصویر زیر تصویری از این پیش نمایش را مشاهده می کنید :

ابزارهای زیادی برای تبدیل سایت به AMP وجود دارد و شما لزومی به نوشتن تمام کد ها به صورت دستی ندارید. اما اگر به دنبال یک کد نویسی اختصاصی برای سایت خود هستید می توانید از راهنمای کد نویسی AMP منتشر شده توسط گوگل در سایت https://www.ampproject.org/docs/ استفاده نمایید.
این مقاله به شما کمک خواهد کرد تا یک نسخه AMP بدون خطا از سایت خود را ارائه بدهید. نظر خود را راجع به استفاده از AMP و به کارگیری هم زمان آن در گوشی و دسکتاپ با ما در میان بگذارید.
پیشرفت های تکنولوژی در زمینه افزایش سرعت اینترنت به قدری زیاد هستند که بدرستی نمی توان آینده پروژه AMP را پیش بینی کرد. تنها میتوان مطمئن بود در آینده با توجه به نیاز مبرم به اینترنت اشیاء و نیاز به تعامل تکنولوژی هایی مانند خودروهای خودران با یکدیگر سرعت اینترنت در آینده با آنچه امروز تجربه می کنیم تفاوت زیادی خواهد داشت. بنابراین شاید پروژه AMP تبدیل به پروژه ای شود که در آن نه نوع دستگاه کاربر که نوع اینترنت کاربر اهمیت داشته باشد. زیرا که حتی با سرعت پیشرفت کنونی تکولوژی، همچنان نمی توان از اینترنت های فوق سریع در فضاهای وسیع بین جاده ای و روستایی و مانند آنها استفاده کرد.
همانطور که گوگل در راهنمای AMP خود اشاره می کند محتوای صفحات AMP باید با محتوای صفحات canonical مرتبط باشند. گوگل در گزارش خود این چنین می گوید:
گوگل پروژه AMP را برای افزایش سرعت سایت ها ارائه داده است. برای رسیدن به این هدف لازم است که اطلاعات ارائه شده در نسخه AMP و نسخه غیر AMP بسیار به هم شبیه باشند. گوگل برای افزایش تجربه مثبت کاربران در صورتی که بین نسخه AMP و نسخه غیر AMP اختلاف محتوایی زیادی وجود داشته باشد کاربران را به نسخه غیر AMP هدایت خواهد کرد. این کار گوگل بر رتبه شما در صفحه نتایج جستجو برای جستجو های موبایلی تغییر نخواهد داد. ولی سایت شما در بخش هایی که نتایج جستجو بصورت اسلایدر و مانند آن به نمایش در می آیند نشان داده نخواهد شد.
چرا به AMP نیاز دارید؟
اینترنت موبایلی در بسیاری از مناطق دنیا به صورت یک استاندارد در آمده است. در گذشته برای انجام بسیاری از کارهای اینترنتی به یک کامپیوتر متصل به اینترنت نیاز داشتید. اما اکنون یک گوشی هوشمند اغلب نیازهای شما به اینترنت را برطرف می کند. اما سرعت پایین اینترنت موبایلی باعث کاهش سرعت بارگذاری صفحات موبایلی می گردد.
تکنولوژی AMP برای افزایش سرعت بارگذاری صفحات سایت به سه کامپوننت وابسته است:
AMP HTML: کدهای کوتاه HTML پایین بودن حجم فایل را تضمین خواهند کرد که به بارگذاری سریع صفحات سایت می انجامد. اگر شما یک صفحه AMP را فراخوانی کنید، تنها یک درخواست به سرور ارسال می شود که خود بر روی زمان بارگذاری صفحات سایت تاثیر زیادی خواهد داشت.
AMP JavaScript: صفحات AMP بر پایه جاوا اسکریپت های با زمان بارگذاری غیر همزمان نوشته می شوند که باعث می شود هیچ کدی مانع بارگذاری دیگر فایلها نشود. کد های تبلیغاتی تنها بعد از آنکه تمام کد های سایت بارگذاری شدند بارگذاری خواهند شد.
AMP Cache: AMP HTML به کمک سرورهای Cache با سرعت بسیار بالایی بارگذاری خواهند شد. این سیستم با همکاری شبکه توزیع محتوا CDN موجب خواهد شد که سایت های AMP با بالاترین سرعت ممکن به مخاطبان خود خدمات ارائه دهند. نکته مثبت در باره استفاده از سرورهای کش این است که یک مرحله کنترل درستی اجرای کد بر روی صفحات AMP اجرا خواهد شد.
مزایا و معایب AMP
AMP برای افزایش سرعت سایت طراحی شده است بنابراین تمام مزایایی که با سریعتر بارگذاری سایت پیش بینی می شود برای استفاده از AMP نیز متصور خواهد بود. مزایایی مانند بهبود تجربه کاربری و افزایش تعداد مخاطب در این بین از بقیه اهمیت بالاتری دارند.
از معایب AMP هم بارگذاری آن بر روی یک سرور متفاوت است که خود به معنای عدم دسترسی صد در صد شما بر روی فرایند خوانش سایت و یا رصد نحوه تعامل کاربران با سایت خواهد بود که برای کمپین های تبلیغاتی می تواند بسیار مضر تلقی گردد.

سوال و جواب درباره AMP
آیا AMP را برای فروشگاه اینترنتی می توان به کار برد؟
یک سال بعد از معرفی AMP این پروژه قابلیت ارائه به صورت فروشگاه را نیز پیدا کرد. اکنون فروشگاه هایی مانند Ebay سایت خود را در قالب AMP ارائه می کنند. که خود گویای این است که یک فروشگاه با هر حجمی از داده می تواند با این تکنولوژی کار کند.
آیا امکان افزودن تبلیغات به صفحات AMP وجود دارد؟
شما می توانید از کدهای جاوا اسکریپت برای پذیرش تبلیغات از گوگل یا دیگر سایت ها استفاده کنید. ولی باید به خاطر داشته باشید AMP برای افزایش سرعت بارگذاری صفحات سایت طراحی شده است. بنابراین تبلیغات شما بعد از بارگذاری کامل محتوای صفحات بارگذاری خواهد شد.
آیا در AMP مشکل محتوای کپی محتمل است؟
بله! یکی از دلایلی که این مقاله را تهیه کرده ایم این است که شما مطمئن شوید کدهای AMP را به درستی وارد کرده اید و با مشکلاتی مانند محتوای کپی روبرو نخواهید شد. شما باید از صفت canonical برای جلوگیری از تولید محتوای تکراری بهره بگیرید.
چگونه اتوریتی دامنه سایت را بالا ببریم
همه مدیران وب سایت ها خواستار رتبه بهتر در موتورهای جستجو هستند. صدها عامل دست به دست هم می دهند تا رتبه نهایی سایت تعیین شود. اما از بین همه عوامل موثر در سئو یک عامل هست که همواره جزء مهمترین عوامل تعیین کننده سئو بوده است و آن اعتبار دامنه Domain Authority-DA می باشد.
اعتبار دامنه چیست؟
اعتبار دامنه یک امتیاز از 0 تا 100 است که توسط سایت MOZ به سایت ها داده می شود و این امتیاز نشان دهنده نحوه رتبه گیری سایت در گوگل و سایر موتورهای جستجو است. یک وب سایت با اعتبار دامنه بالا به احتمال بیشتری برای کسب رتبه بالاتر در گوگل دارد.
ضرورت افزایش اعتبار دامنه در چیست؟
افزایش اعتبار دامنه احتمال دریافت رتبه بهتر در گوگل و سایر موتورهای جستجو را بالا می برد. احتمال آن که سایتی که اعتبار دامنه بالاتری دارد رتبه بهتری نسبت به سایتی که اعتبار دامنه پایین تری دارد، دریافت کند، بیشتر است.
برخی حقایق درباره اعتبار دامنه
- 40 عامل مختلف برای سنجش اعتبار دامنه مد نظر قرار می گیرد.
- سایت هایی که در گوگل رتبه بهتری دریافت می کنند، اعتبار دامنه بیشتری نیز کسب کرده اند.
- اعتبار دامنه بالاتر => رتبه بالاتر در گوگل=> ترافیک بیشتر در سایت
- اعتبار دامنه را نمی توان یک شبه بالا برد

عواملی که برای افزایش اعتبار دامنه ضروری هستند را در ادامه توضیح خواهیم داد.
7 گام موثر در افزایش اعتبار دامنه سایت
اعتبار دامنه را نمی توان خریداری کرد. اعتبار دامنه یک سایت به سایت دیگر قابل انتقال نیست. برای افزایش اعتبار دامنه خود باید استراتژی قدرتمندی را دنبال کنید. محتوای عالی تولید کنید و صبر زیادی داشته باشید.
اگر اعتبار دامنه شما بین 10 تا 15 باشد براحتی می توانید آن را به 30 تا 40 ارتقاع دهید. اما بعد از آنکه اعتبار دامنه به 50 رسید کار افزایش اعتبار دشوار شده و اعتبار دامنه به کندی ارتقاع می یابد. در ادامه هفت گام ارتقاء اعتبار دامنه را توضیح داده ایم:
گام اول - محتوای با کیفیت ارائه دهید
درباره طول محتوا و تعداد کلمات یک محتوای با کیفیت مقالات زیادی خوانده اید ولی باید توجه داشته باشیدکه محتوای طولانی لزوماً یک محتوای با کیفیت نیست و یک محتوای کوتاه نیز لزوماً بی کیفیت نیست. اصولاً گوگل برای تشخیص کیفیت محتوا به نحوه بازخورد مخاطب با محتوا ارزش بیشتری می دهد. طول محتوا یک نشانه برای اهمیت مطالب محتوا است ولی گوگل به خوبی می داند که یک محتوای بی ارزش را نیز می توان بسیار طولانی نوشت. بنابراین صرف تعداد کلمات یک مقاله باعث نمی شود که آن مقاله رتبه بهتری از مقاله کوتاه تر رقیب دریافت کند.
یکی از عواملی که گوگل برای کیفیت محتوا در نظر می گیرد منحصر به فرد بودن محتوا است. اهمیت منحصر به فرد بودن محتوا و ارتباط آن با کلمه کلیدی مورد نظر مخاطب بسیار مهمتر از طول محتوا است.
محتوا پادشاه است
امروزه محتوا صرفاً به متن اطلاق نمی شود. شما عملاً برای افزایش جذابیت به محتوای خود باید از تصاویر و ویدئو ها استفاده کنید. عنصر تصویر علاوه بر اینکه به افزایش ماندگاری مخاطب کمک می کند، خود می تواند با کمک روش های بهینه سازی تصاویر به ارتقاء رتبه سایت در گوگل بیانجامد.
شما می توانید از اینفوگرافی (تصاویری که موضوعی را توضیح می دهند) استفاده کنید. اینفوگرافی ها به وایرال شدن محتوا کمک می کنند.
یک محتوای با کیفیت معمولاً باید طول مناسبی هم داشته باشد. برای حداقل طول یک محتوای مناسب اختلافات زیادی بین متخصصان وجود دارد از حداقل 300 کلمه تا حداقل 800 کلمه. تعداد کلمات یک مقاله با کلمه کلیدی اصلی آن صفحه ارتباط تنگاتنگی دارد. یعنی آنکه شما نمی توانید یک کلمه کلیدی اصلی و مهم در صنعت خود را هدف قرار داده و محتوای صفحه شما تنها 800 کلمه باشد. قطعاً اگر شما حرف مهمی در صنعت خود برای گفتن دارید این حرف مهم بیش از 800 کلمه باید باشد. برای دستیابی به رتبه بالا یک محتوای جذاب و کاربر پسند را در 2000 کلمه ایجاد کنید.
محتوای طولانی تر مطالب بیشتری را به مخاطبان ارائه می دهد. وب سایت شما قطعاً از انتشار مقالات بی هدف، کوتاه، غیر جذاب، آسیب خواهد دید.
برخی از مواردی که باید هنگام تولید محتوا به یاد داشته باشید :
- تمام یا قسمتی از محتوای یک سایت را در صفحات خود کپی نکنید.
- از کلمات مترادف بجای تکرار بیش از حد یک کلمه در محتوای خود بهره بگیرید
- از موضوع اصلی مقاله خود خارج نشوید و مسائل غیر مرتبط را وارد مقاله خود نکنید.
- مقاله خود را از زبان یک متخصص بنویسید.
گام دوم - سئو داخلی
سئو داخلی یکی از متدهای افزایش اعتبار دامنه سایت است. سئو داخلی بازیگر اصلی در ارتقاء اعتبار سایت شما خواهد بود.
سئو داخلی شامل تکنیک هایی مانند بهینه سازی عناوین، تحقیقات کلمات کلیدی، به کارگیری اصولی کلمات کلیدی در محتوا، و... می شود.
چک لیست زیر به شما نحوه اجرای سئو داخلی را نشان می دهد:
- حجم کلمات کلیدی: از به کارگیری بیش از حد کلمات کلیدی در محتوا به پرهیزید. بهتر است که تعداد کلمات کلیدی در محتوا بین 0.5 تا 1.5 درصد باشد. (محتوای کوتاه دست شما را برای به کارگیری کلمات کلیدی به صورت مناسب خواهد بست.)
- تگ های هدینگ: سر تیتر ها از H1-H6 بخش های از محتوا را برای مخاطب و موتورهای جستجو برجسته می کنند. از آنها برای افزایش جذب مخاطب و افزایش تعامل با گوگل بهره بگیرید. پیشنهاد می شود که کلمه کلیدی حداقل یکبار در یکی از این سر تیترها به کار گرفته شود.
- هدف قرار دادن کلمات کلیدی: کلمات کلیدی مناسبی را برای وب سایت خود انتخاب کنید. کلمات کلیدی طولانی Long tail keyword ساده تر در گوگل رتبه به دست می آورند. بهتر است که کلمات کلیدی خود را در پاراگراف های ابتدایی محتوا درج کنید.
- ساختار آدرس سایت را بهینه سازی کنید: ساختار بهینه شده برای آدرس سایت ساختاری است که برای کاربر قابل درک بوده و کاربر بتواند موضوع اصلی محتوای صفحه را با توجه به آدرس آن صفحه متوجه شود.
- از کلمات کلیدی به درستی در عنوان خود استفاده کنید: عنوان صفحات شما باید جذاب و دارای کلمات کلیدی باشد. بهتر است که عنوان صفحه خود را با کلمه کلیدی شروع کنید.
- بهینه سازی تصاویر: بهینه سازی تصاویر به گوگل برای درک بهتر محتوا کمک خواهد کرد.
اگر به عوامل سئو داخلی اهمیت ندهید بدست آوردن رتبه گوگل بسیار سخت خواهد بود. سئو داخلی علاوه بر اینکه به شما برای کسب رتبه در گوگل کمک می کند. جذب مخاطب مرتبط را نیز افزایش می دهد.
گام سوم - کلید ارتقاء اعتبار دامنه لینک های داخلی است
لینک های داخلی مانند زنجیر صفحات سایت شما را به هم متصل می کنند و اگر این حلقه های زنجیر بدرستی استفاده شوند نرخ پرش سایت کاهش می یابد.

به کارگیری اصولی لینک های داخلی زمان ماندگاری کاربران را در سایت افزایش می دهد و افزایش زمان ماندگاری کاربران در سایت منجر به افزایش درآمد سایت خواهد شد.
لینک های داخلی به موتورهای جستجو و کاربران درک درستی از ساختار سایت می دهند که به انتقال سریع تر کاربر و موتور جستجو به محتوای دلخواه کمک می کند.
گام چهارم - تولید بک لینک های با کیفیت برای سایت خود
تولید بک لینک های با کیفیت کار ساده ای نخواهد بود. اما زحمتی که برای تهیه این بک لینک ها متحمل می شوید ارزشمند خواهد بود.
تعداد وب سایت های که در این بخش دچار مشکل هستند بسیار زیاد است. الگوریتم گوگل پنگوئن نسبت به بک لینک های اسپم سختگیر تر شده است و عملاً شما با تولید بک لینک های بی کیفیت فقط به سایت خود ضرر خواهید زد.
برای تولید بک لینک می توانید از راهکارهای زیر استفاده کنید:
محتوای خود را در شبکه های اجتماعی به اشتراک بگذارید
هدف اشتراک گذاری سایت در شبکه های اجتماعی، باز نشر آن توسط دیگر کاربران شبکه های اجتماعی و افزایش بازدید از سایت می باشد. شما می توانید با تولید محتوایی جذاب و کاربردی و انتشار آن در شبکه های اجتماعی به افزایش اعتبار دامنه سایت خود کمک کنید. چنین محتوایی برای شما مخاطب بلقوه زیادی ایجاد خواهد کرد که خود به افزایش درآمد شما از وب سایت منجر می شود.
هر محتوایی هر قدر هم که عالی نوشته شده باشد برای جذب مخاطب به تبلیغ و بازنشر احتیاج دارد.

بازاریابی محتوا در شبکه های اجتماعی توسط شرکت های بزرگی مانند Huawei بسیار جدی گرفته می شود و دلیل آن هم کاملاً مشخص است. کاربران امروزه برای خرید محصولات تنها به جستجو محصول در گوگل اکتفا نمی کنند. آنها در شبکه های اجتماعی نیز کالا را جستجو کرده و بازخورد مخاطبان به کالا را مد نظر قرار می دهند.
تولید پست های مهمان
پست مهمان یکی از راهکار های مفید برای دریافت بک لینک است. مت کاتس Matt cutts کارشناس سابق گوگل ما را از به کارگیری پست مهمان برای تولید بک لینک منع کرده است. ولی این نکته را باید به خاطر داشت که شما نباید با هدف تولید بک لینک پست مهمان ایجاد کنید. شما یک پست مهمان با کیفیت در یک سایت مرتبط ایجاد کرده و تنها یک لینک به سایت خود می دهید به این ترتیب هم گوگل و هم کاربران برای این لینک ارزش زیادی قائل خواهند بود.

اخیراً از پست مهمان سوء استفاه های زیادی شده است و بسیاری برای تولید لینک های اسپم از این روش استفاده کرده اند. به همین دلیلی گوگل به این گونه لینک ها سختگیر تر از قبل شده است. برای جلوگیری از صدمه دیدن سایت در اثر این لینک ها باید از به کارگیری بیش از حد کلمات کلیدی در لینک های ارجاع داده شده به سایت خود به پرهیزید. درضمن مقاله منتشر شده باید ارزش بسیار بالایی برای مخاطب نهایی داشته باشد.
پست مهمان یکی از مهمترین روش های افزایش اعتبار سایت است و بدلیل سختگیری های گوگل نمی توان از این شیوه چشم پوشی کرد. تنها باید در هنگام ایجاد پست مهمان بسیار حرفه ای عمل کرد. برای تولید پست مهمان به موارد زیر توجه داشته باشید:
- محتوای پست مهمان باید بسیار عالی و منحصر به فرد باشد. این محتوا باید بقدری با کیفیت باشد که کاربران سایت بخواهند آنرا با دیگران به اشتراک بگذارند.
- تنها در سایت ها معتبر پست مهمان تولید کنید.
- در هر پست مهمان تعداد محدودی به سایت خود لینک ایجاد کنید. بهتر است که تنها یک لینک از هر پست مهمان دریافت کنید.
- تنها در سایت های مرتبط با سایت خود پست مهمان ایجاد کنید.
- انکر تکست anchor text در پست مهمان را مرتبط با محتوای صفحات خود انتخاب کنید.
تولید محتوایی با کیفیت
تولید محتوای با کیفیت باعث خواهد شد که سایت های دیگر به خواهند به مقاله شما لینک بدهند این روش نیز یکی از روش های دریافت بک لینک می باشد. معمولاً شما برای رسیدن به چنین مرحله ای احتیاج دارید که در بین مخاطبان خود به شدت محبوب باشید. مثالاً شرکت Asus مقاله ای در باره سری جدید لپتاپ های ROG ارائه می دهد و صدها سایت بدون کوچکترین چشم داشتی، به این مقاله لینک می دهند. از سایت هایی که این لپتاپ را عرضه می کنند تا سایت هایی که در زمینه اخبار فناوری فعالیت می کنند. تمایل دارند که به مقاله منتشر شده توسط شرکت Asus لینک بدهند. همانطور که در مثال ما مشخص است رسیدن به چنین سطحی از محبوبیت کار دشواری برای شما خواهد بود.
گام پنجم - بی اثر کردن بک لینک های مضر
در وبمستر گوگل ابزاری به نام Disavow link وجود دارد. این ابزار برای بی اثر کردن تاثیر لینک های بدی است که امکان حذف آنها را ندارید. لینک های مضر باعث صدمه به سایت شما خواهند شد. حذف لینک های مضر به اندازه تولید لینک با کیفیت بر سئو سایت شما تاثیر می گذارد.
نکته: اگر شما مدت طولانی است که از تکنیک های سئو کلاه سیاه استفاده می کنید و تعداد بک لینک های اسپم سایت شما بیش از حد زیاد است. باید در استفاده از ابزار Disavow احتیاط کنید. زیرا حذف تعداد زیادی بک لینک با این ابزار، می تواند به حذف کامل سایت شما از گوگل منجر شود. برای چنین شرایطی بهتر است از یک سئو کار حرفه ای کمک بگیرید. تا با استراتژی درست بدون صدمه زدن به رتبه فعلی سایت شما، سایت را برای مقابله با آپدیت های جدید الگوریتم های گوگل آماده کند.
گام ششم - صبر داشته باشید و منتظر شوید که دامنه شما بزرگ شود

سن دامنه به افزایش رتبه سایت و اعتبار دامنه کمک خواهد کرد. اگر سن دامنه شما 3 تا 4 سال باشد. به آن معنی است که شما مدت زیادی است که در صنعت خود فعال هستید. اگر شما در این مدت از قواعد سئو استفاده کرده باشید. عملاً سایت های تازه تاسیس نخواهند توانست با شما رقابت کنند. اگر در گوگل شاهد جلو افتادن رقبای تازه وارد خود بوده اید. مطمئن باشید که استراتژی سئو سایت شما غلط است.
گام هفتم - بروز رسانی وب سایت را در بازه های زمانی کوتاهتری انجام دهید
بروز رسانی وب سایت مهم است و هرچه زمان بین این بروز رسانی ها کوتاه تر باشد بهتر است. ارسال پست جدید در سایت باید از یک برنامه زمانبندی دقیق پیروی کند و این موضوع از سرعت درج محتوای جدید مهمتر است. یعنی آنکه اگر ماهی یک بار سایت خود را بروز رسانی کنید، بهتر از آن است که محتوای زیادی را بصورت یک باره در سایت وارد کنید.

بروز رسانی سایت به صورت منظم به بهبود اعتبار دامنه کمک خواهد کرد. اعتبار دامنه همانطور که با افزودن پست بصورت منظم بهبود می یابد با عدم درج منظم اطلاعات افت پیدا خواهد کرد.
دیگر مزایای ارسال پست بصورت منظم
- ترافیک بالاتر، درآمد بالاتر، Page Rank بالاتر.
- افزایش تعداد محتوا که با افزایش بک لینک کمک میکند.
- ارتقاء سطح نوشتن محتوا
- همواره محتوای جدید برای نمایش به خواننده های سایت وجود دارد.
- افزایش اعتماد در بین مخاطبین سایت